개념
정수 (양수, 0, 음수)를 받아, 해당 값을 인덱스로 사용하여 요소를 반환하는 메소드
특징
맨 마지막 값을 가져올 때 편하게 가져올 수 있음
값이 없으면 undefined를 내려준다. 이부분이 맘에 든다.
이유는 arr[arr.length - 1] 이렇게 하면 타입 추론에 undefined는 없기 때문이다.
그래서 at을 사용한다면 예외처리를 해 큰 이슈를 예방할 수 있다.
const arr = [1, 2, 3, 4, 5];
const index = -1
console.log(arr.at(index)) // 5
console.log(arr[arr.length - 1]) // 5
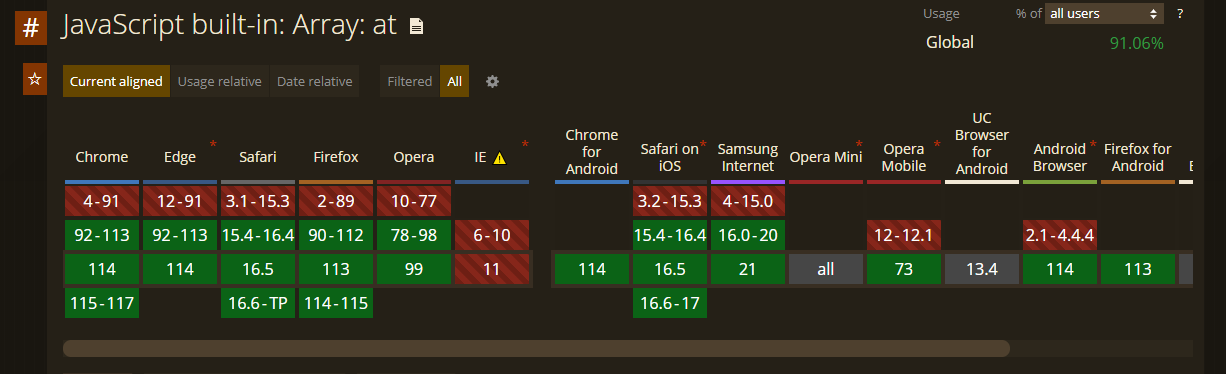
호환성 체크 필요
IE대응을 해야하거나 Safari 옛버전을 사용하는지...

https://caniuse.com/?search=array%20at
"array at" | Can I use... Support tables for HTML5, CSS3, etc
ECMAScript 2015 (ES6) Support for the ECMAScript 2015 specification. Features include Promises, Modules, Classes, Template Literals, Arrow Functions, Let and Const, Default Parameters, Generators, Destructuring Assignment, Rest & Spread, Map/Set & WeakMap/
caniuse.com
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/at
Array.prototype.at() - JavaScript | MDN
at() 메서드는 정수 값을 받아, 배열에서 해당 값에 해당하는 인덱스의 요소를 반환합니다. 양수와 음수 모두 지정할 수 있고, 음수 값의 경우 배열의 뒤에서부터 인덱스를 셉니다.
developer.mozilla.org
'IT > javascript' 카테고리의 다른 글
| [JS] prototype (0) | 2024.04.30 |
|---|---|
| [JS] if else 리팩토링 (중첩 조건문 처리하기) > 코드 변환 스냅샷 (1) | 2024.04.29 |
| [JS] if else 리펙토링 (객체 + 함수) (0) | 2024.04.29 |
| [JS] function 쓰지말자. this를 안 쓴다면... (0) | 2024.04.29 |
| [JS] - Runtime 이란 (0) | 2023.06.21 |

