아래의 스크린샷은 Youtube 영상에서 리팩토링 과정을 단계별로 스냅샷을 찍어놨습니다.
추후 비슷한 상황에서 최대한 빠르게 리마인드하고 적용해보려 합니다.
이 글을 본다고 이해되진 않습니다. 위의 링크를 꼭 시청하시길 바랍니다. 지극히 시청한 사람을 위한 글입니다.
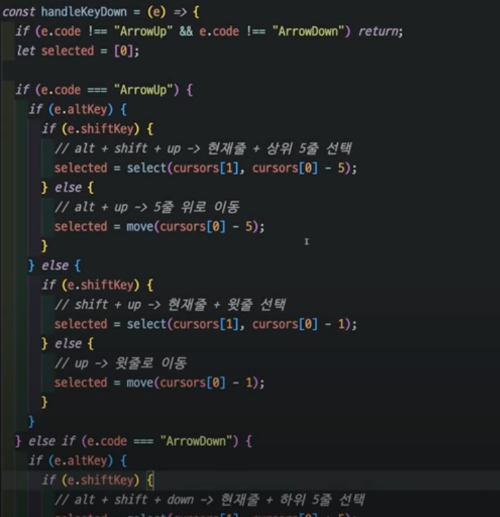
초기 버전

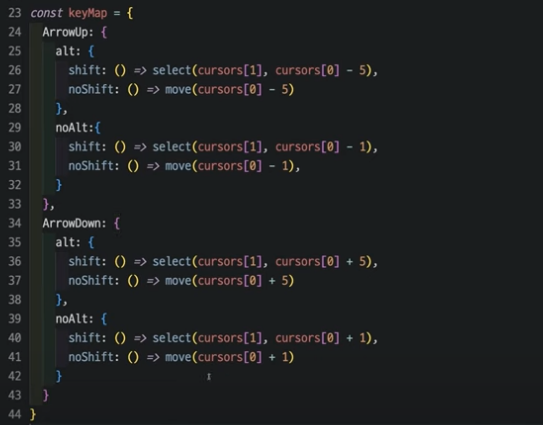
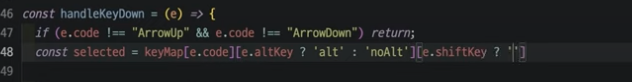
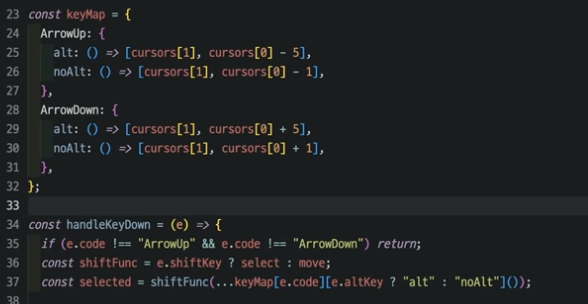
단계 1: 객체로 변환


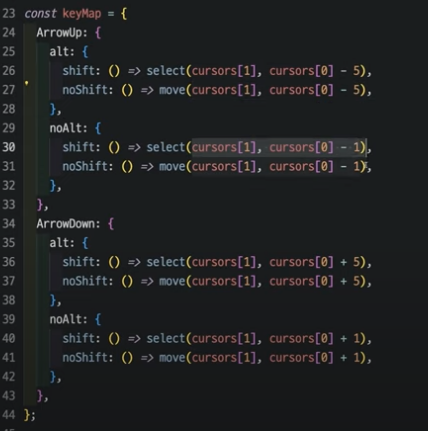
단계2: move에 Parameter를 추가하여 select와 Parameter 규격을 맞춘다.

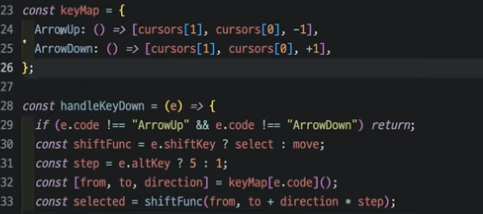
단계3: 규격에 맞는 파라미터 값들만 남기고 배열로 감싼다.

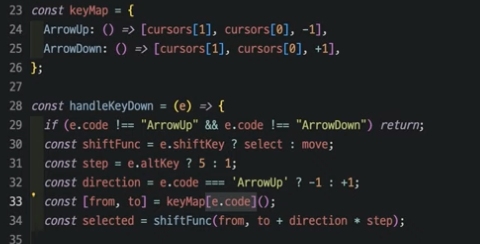
단계4: ArrowUp과 Down은 부호만 다르니 더욱더 추상화가 가능

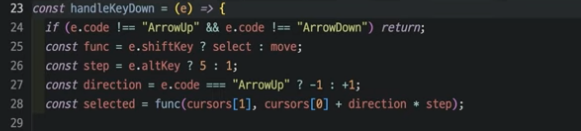
단계 5: 코드를 보니 direction 값을 굳이 객체에서 안가져와도 되네?

최종: 코드를 보니 객체가 필요가 없네?

'IT > javascript' 카테고리의 다른 글
| [JS] 제너레이터 함수 (generator function) (0) | 2024.07.07 |
|---|---|
| [JS] prototype (0) | 2024.04.30 |
| [JS] if else 리펙토링 (객체 + 함수) (0) | 2024.04.29 |
| [JS] function 쓰지말자. this를 안 쓴다면... (0) | 2024.04.29 |
| [JS] - Runtime 이란 (0) | 2023.06.21 |