아래의 글을 요약했습니다.
https://developer.chrome.com/docs/devtools/coverage?hl=ko
적용 범위: 사용되지 않는 자바스크립트 및 CSS 찾기 | Chrome DevTools | Chrome for Developers
Chrome DevTools에서 사용되지 않는 자바스크립트 및 CSS 코드를 찾고 분석하는 방법
developer.chrome.com
너무 쉽습니다. 몇년전에도 해당 기능을 알았지만 까맣게 잊고 있었네요. 오!! 이런것이 있어? 하면서 놀랬지만 이 글을 쓰는 시점에서는 '아.. 알고 있었는데..'
사용방법
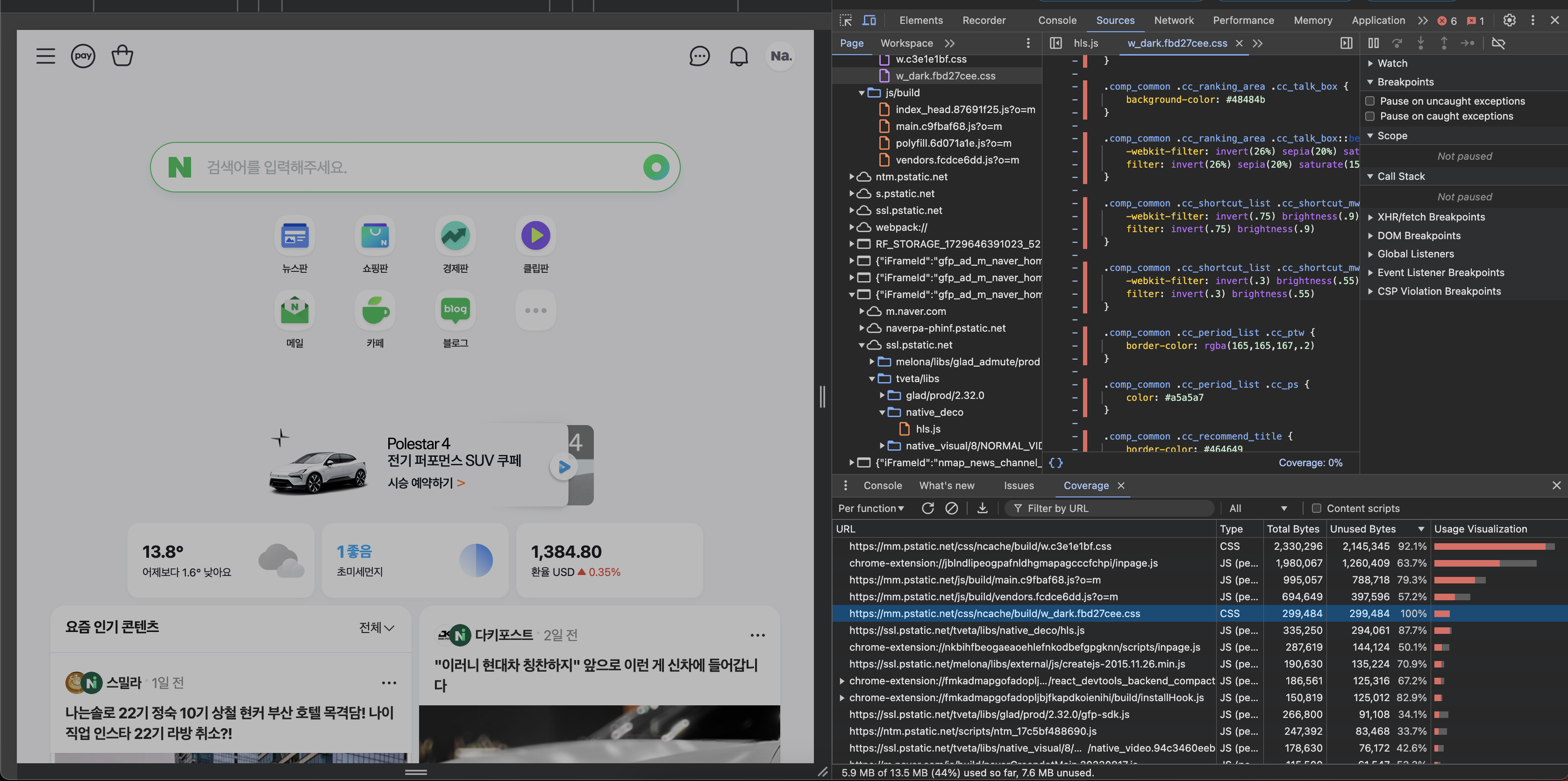
크롬 > 개발자 도구 > 범위 > 리프레스 버튼 > 녹화 중지
*범위가 없으면 더보기(삼점)버튼 눌러서 범위 선택
테스트

'IT > web' 카테고리의 다른 글
| [요약정리] 서비스 UX는 내가 직접 지킨다: 웹 이미지 뷰어 '포커스' 개발 및 적용기 / if(kakaoAI)2024 (0) | 2025.02.16 |
|---|---|
| [web] tree-shaking 요약 (0) | 2024.10.27 |
| [web] 렌더링 차단 CSS (0) | 2024.10.23 |
| [web] 렌더링 트리 생성, 레이아웃 및 페인트 (0) | 2024.10.22 |
| [web] Script error (0) | 2024.07.12 |


