[css] body에 배경을 변경했을 때
html, body 요소에 배경색을 추가했다.
예상대로 동작한다.
html은 root element이므로 뷰포트 전체에 적용하고
body는 자식 요소의 컨텐트 크기에 따른다.

html 스타일을 지웠다.
body의 배경이 뷰포트 전체에 적용되었다.
이상하지 않은가?
기본값은 height: auto이기에 자식 요소의 컨텐트 크기에 따라 변경되어야 하는데?

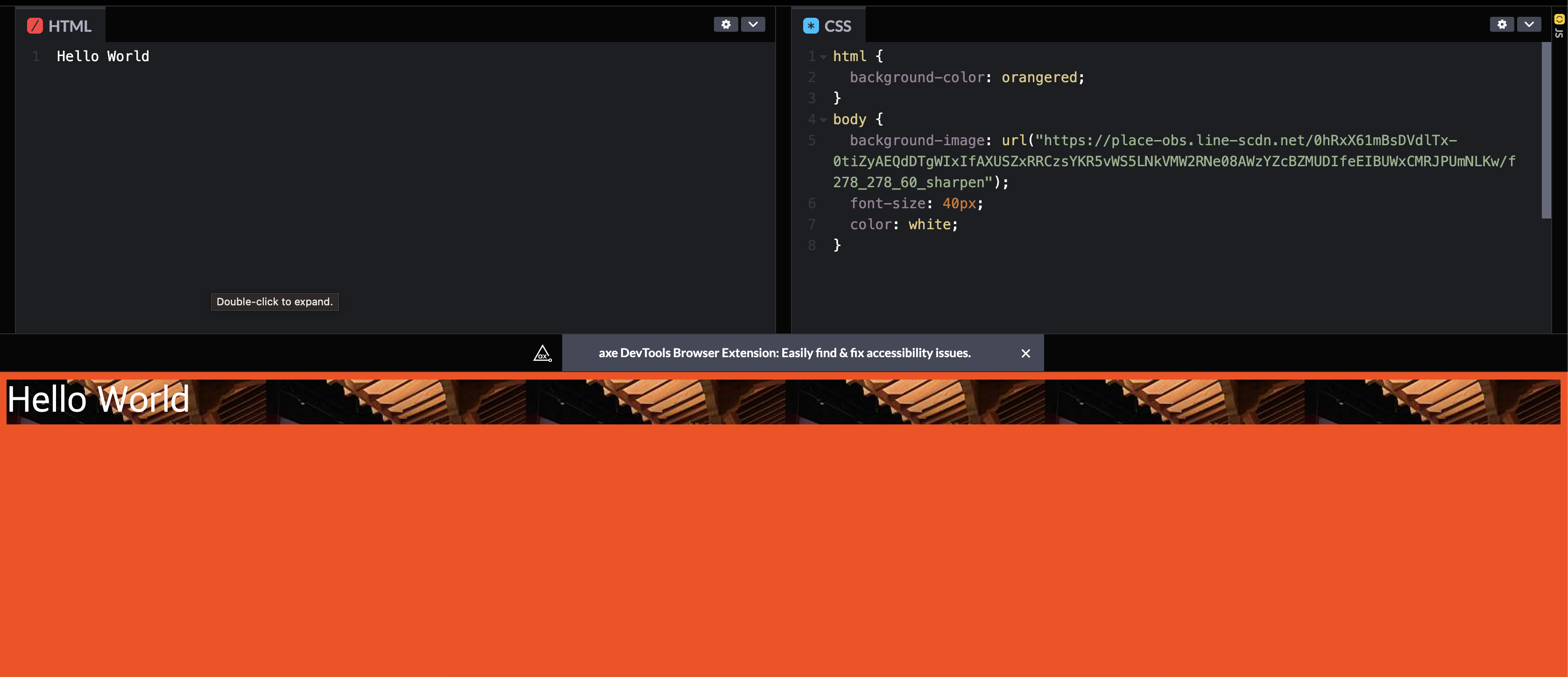
배경색 대신 이미지를 추가할 때도 마찬가지다.


결론
css 만드는 개발자 입장에서 고려해본다면 이렇게 예외를 추가할 수 밖에 없는 상황이 있지 않았나 싶다.
body에서도 뷰포트에 적용하지 않으면 html까지 올라가야하는데 그렇게 까지 해야하나 싶다. 대부분 html 요소에 스타일을 추가하진 않는다. body도 잘 안건드는 판에..
이미지를 뷰포트 중심으로 노출하고 싶다면 background-attchment: fixed를 사용해라

https://developer.mozilla.org/en-US/docs/Web/CSS/background-attachment
background-attachment - CSS: Cascading Style Sheets | MDN
The background-attachment CSS property sets whether a background image's position is fixed within the viewport, or scrolls with its containing block.
developer.mozilla.org
https://www.youtube.com/watch?v=H7teKNwV-Bk